AppStoreにアプリを申請するときに、アプリの紹介用スクリーンショットを提出する必要があります。スクリーンショットは、AppStoreに表示されて、ユーザーの目にとまりやすいです。そのため、ユーザーにアプリをダウンロードしてもらいやすいように、工夫して作成する必要があります。作成するためにいいツールがないのか探していたところ、YouTubeでツールについて紹介している動画を見つけました。

Create Professional App Screenshots for FREE (Secret) - Swift 5, Xcode 12, iOS Development 2020
In this video we will take. look at an amazing tool that lets us create beautiful and professional screenshots for our apps on the App Store. This video is n...
AppMockUpというサービスを紹介しています。Web上でスクリーンショットを作成できるサービスです。iPhoneのモックアップを使って、スクリーンショットを作成することができます。
The world's most powerful screenshot builder
Use AppMockUp, the world's most powerful screenshot builder to create the most compelling screenshots for your app.
実際にAppMockUpを使用して、作成してみました。作成したスクリーンショットは下記のAppStoreで見れます。

買い物メモ -簡単操作-
簡単操作でメモがとれるアプリ。メモが取れる機能だけでいい人におすすめ。ダークモードに対応。-機能-・スワイプ削除・チェックマーク
作成する手順は、
- 作成するスクリーンショットの対応デバイスを選択する。
- シュミレーターなどでアプリのスクリーンショットをとる。
- そのスクリーンショットをアップロードする。
- 文字などを入力して配置する。
それでは、詳しく説明していきたいと思います。
※操作については、2021/10/13現在の情報です。MacBookシリーズを使用して作成しました。
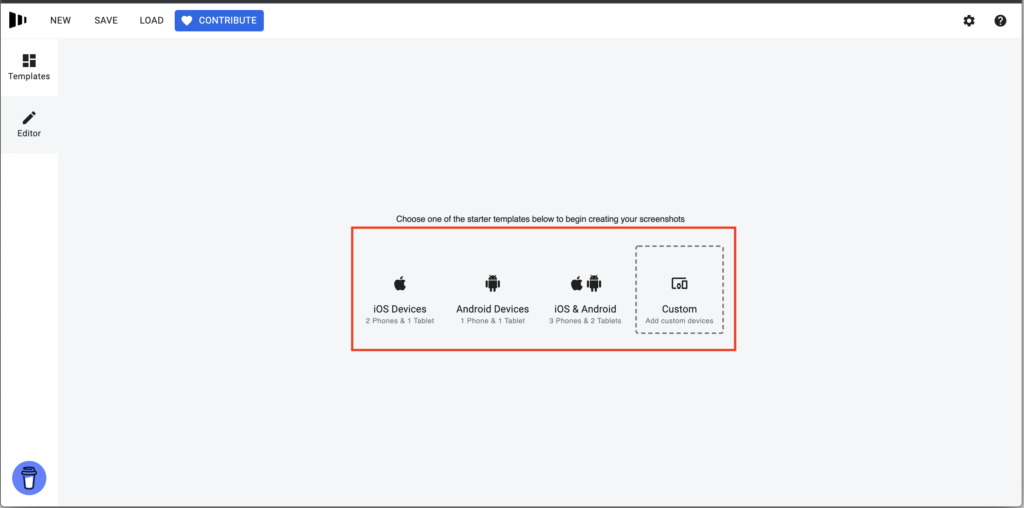
作成するスクリーンショットの対応デバイスを選択する
スクリーンショットを作成したい対応デバイスを選択します。iOSとAndroidを選択することができます。

スクリーンショットを撮る
iOSシュミレータを使用して、アプリのスクリーンショットを撮ります。iOSシュミレータの画面スクリーンショットはコマンド+Sで撮ることができます。
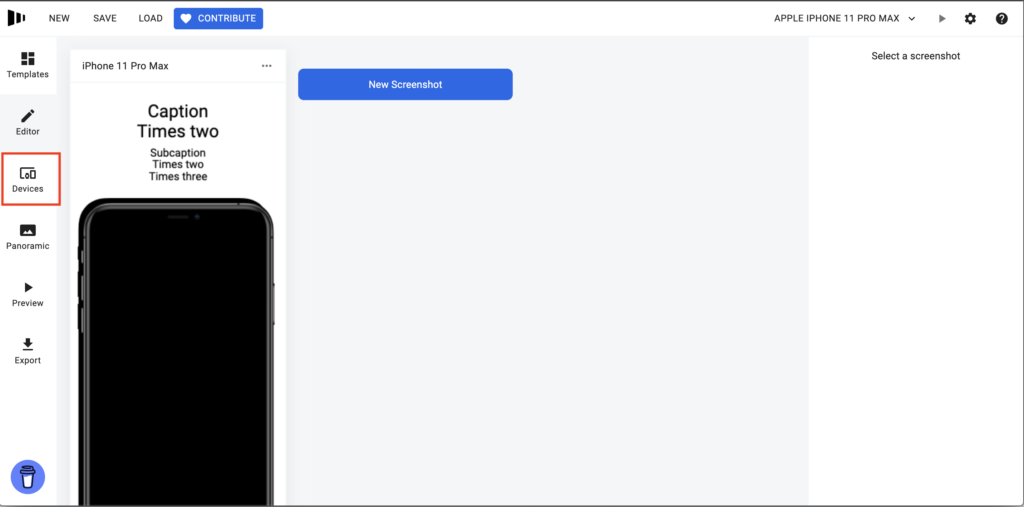
画像をアップロード
先ほど撮影したアプリのスクリーンショットをアップロードします。
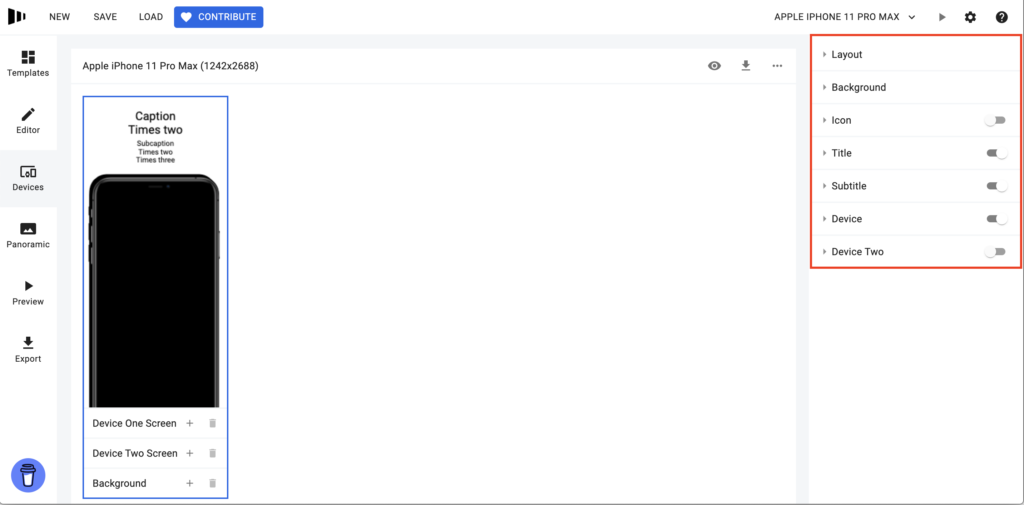
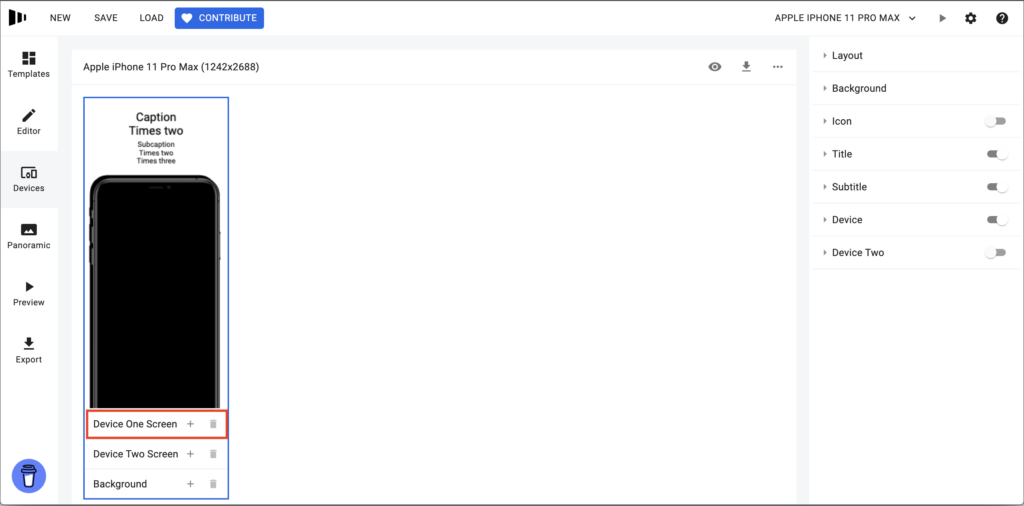
① 左側のメニューから、「Devices」を選択します。

② 「Device One Screen」の+ボタンをクリックして、アップロードしたい画像を選択します。

テキストなどを入力
アプリについての説明をテキストで入力したり、配置を変えたりしてデザインを決めていきます。左側に編集できるアイコンがあります。